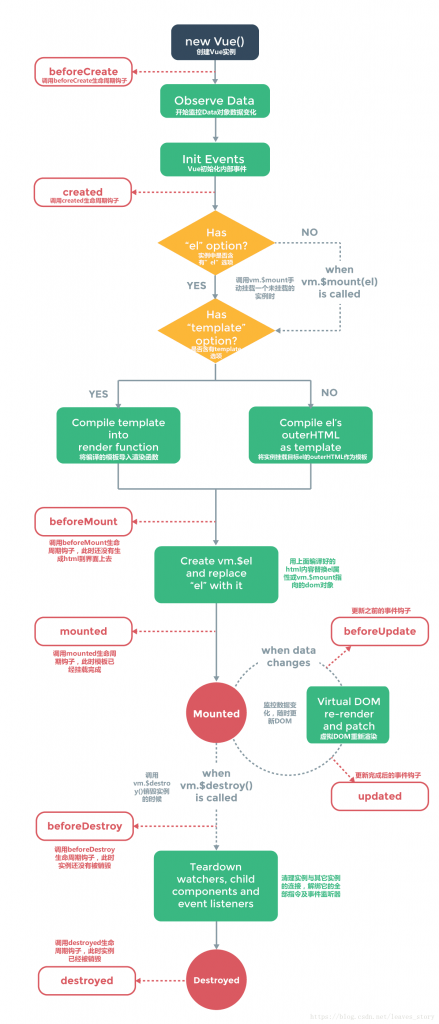
vue生命周期图示中英文版Vue实例生命周期钩子

{{ message }}
create 和 mounted 相关
在chrome浏览器里打开,F12看console就能发现beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化 mounted :完成挂载
el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
update 相关
在 chrome console里执行以下命令
app.message= 'yes !! I do';就能看到data里的值被修改后,将会触发update的操作。
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
create 和 mounted 相关
在chrome浏览器里打开,F12看console就能发现beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化 mounted :完成挂载
el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
update 相关
在 chrome console里执行以下命令
app.message= 'yes !! I do';就能看到data里的值被修改后,将会触发update的操作。
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
create 和 mounted 相关
在chrome浏览器里打开,F12看console就能发现beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化 mounted :完成挂载
el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
update 相关
在 chrome console里执行以下命令
app.message= 'yes !! I do';就能看到data里的值被修改后,将会触发update的操作。
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy();beforecreate: 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容